Photoshop-designmallar är mycket populära bland konstnärer och designers eftersom de sparar mycket tid när man arbetar på ett projekt för en klient. Det finns många online-marknadsplatser som säljer dessa mallar, inklusive Creative Market och Adobe Stock.
Varje malldesigner har sina egna preferenser för att utforma mallar. I det här exemplet använder jag en av mina egna visitkortsmallar, som innehåller en separat tavla för framsidan och baksidan av ett visitkort. Varje designelement är i ett individuellt lager, vilket gör det mycket enkelt att anpassa platshållarens grafik och text efter dina behov. Skikten är organiserade och färgkodade. Låt oss öppna mallen och titta.
Du kommer att se tre tavlor (se skärmdump). Den första tavlan (se skärmdumpen) innehåller instruktionerna för riktlinjerna och en lista över teckensnitt som används i designen. Ögonikonen för varje lager i tavlan Instruktioner är färgkodad blå. Du vill använda Bleed, Trim och Safe-riktlinjerna när du placerar dina designelement.
Bleed LineBakgrundsgrafiken för kortets framsida och kortets baksida bör sträcka sig till den röda blödningslinjen och därför över hela tavlan. Genom att utöka bakgrunden till Bleed-linjen förhindrar du en vit kant längs kanten på kortet.
Klipp och säkra linjerOm din text, logotyp och grafik finns i den blå Trim-linjen, bör de inte klippas bort. Men det är bättre att placera dina designelement i den gröna Safe-linjen.
LagerpanelFörutom tavlan Instructions har panelen Layers också tavlor för visitkortfronten (se skärmdump) och visitkortbaksida (se skärmdump). Inom varje tavla ska du se flera lager som innehåller designelement, inklusive lager för text, former och grafik. Textlagren är färgkodade röda och formerna och grafiklagren är färgkodade gröna.
Du kommer också att ha ett lager som innehåller riktlinjerna för Bleed, Trim och Safe för varje tavla. Eftersom detta lager är det enda lagret i dessa tavlor som är färgkodade blått, är det lätt att slå på och av riktlinjernas synlighet genom att klicka på ögonikonen.
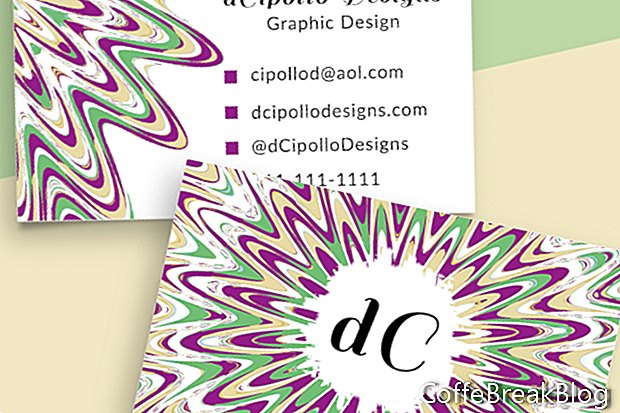
BakgrundsgrafikLiksom i många designmallar har jag inkluderat koordinering av bakgrundsdesign (se skärmdump) för kortets framsida och kortets baksida. Grafiken är avsedd att användas som den är. Men det är också smarta objekt och lätt att ersätta med din egen grafik. Dessa bakgrundsgrafiklager är färgkodade gröna.
PlatshållarlogotypOm du föredrar att inkludera en logografik, finns det en platshållarlogotyp som är ett smart objekt. Dubbelklicka på det smarta objektet (se skärmdump) för att ersätta grafik med platshållaren med din egen. När du har bytt ut logotypen och sparat den tillfälliga .psb-filen kan du ändra storlek på och flytta logotypen efter behov på tavlan.
Platshållare-textDu vill byta ut platshållarens text med ditt namn eller ditt företagsnamn (se skärmdump). Du har också platshållartekst för ditt yrke, e-post, webbplats, social hashtag och telefonnummer. För alla dessa kan du ändra texten, teckensnitt, färg, stil, storlek, placering eller radera texten efter behov.
Mallen använder gratis Adobe Typekit-teckensnitt. Om du har ett Creative Cloud-medlemskap eller ett gratis testmedlemskap kan du enkelt ladda ner eller synkronisera de gratis teckensnitten från Photoshop (se skärmdump). Alla textlager är färgkodade röda.
Eftersom varje textrad finns på ett separat lager är det mycket enkelt att anpassa texten med din egen information. Välj bara platshållarens text (se skärmdump) och skriv din egen text.
Bullet ikonerPå kortets framsida eller baksida har vissa textrader en liten vektorformikon till vänster om texten. Du har möjlighet att ändra storlek, fylla färg, flytta eller ta bort dessa ikoner. Dubbelklicka bara på miniatyren för att öppna färgväljaren (se skärmdump) och välj en färg. Gå till Egenskaper-panelen (se skärmdump) för att ändra de andra egenskaperna. Som med de andra grafiska lagren är dessa lager färgkodade gröna.
Som du kan se, med hjälp av smarta objekt för utbytbar grafik, vektorformer och redigerbar text, är dessa designlayoutmallar enkla att anpassa med dina kunders information, logotyp och märkesfärger.
Copyright 2018 Adobe Systems Incorporated. Alla rättigheter förbehållna. Adobes produktskärmbild (ar) tryckta om med tillstånd från Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst och Flash Paper är / är antingen [a] registrerat varumärke [s] eller ett varumärke [s] från Adobe Systems Incorporated i USA och / eller andra länder.
Video Instruktioner: Hur man gör & använder patterns i photoshop (April 2024).