I denna handledning kommer vi att lägga till ett kontaktformulär till vår Wix-webbplats som vi har byggt från grunden. Börja från början är det bästa sättet att lära sig grunderna.
Vi har redan lagt till några remsor till vår webbplats. Den här fungerar i princip samma sak, förutom att vi måste konfigurera e-postkontot som kommer att få meddelandena från kontaktformuläret.
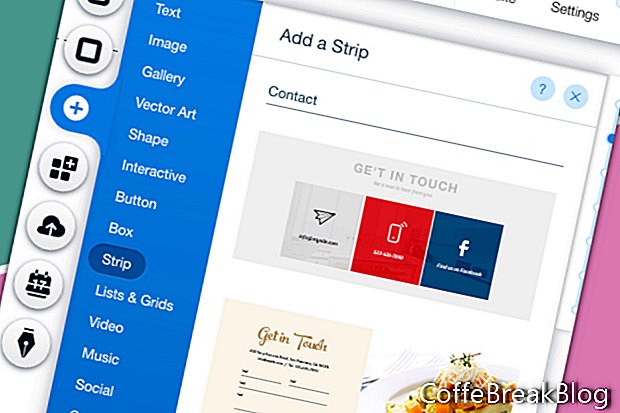
- Från den vänstra menyn, klicka på Plus-ikonen och välj Remsa från listan.
- Hitta kontaktsektionen och välj en av remsorna.
- Om remsan har element som du inte vill, välj dem och ta bort.
Jag tog bort texten som visar företagets plats och telefonnummer. Jag tog också bort de tre sociala ikonerna, eftersom vi har dem i sidfoten.
- Om du vill ändra kontaktformulärets design väljer du formuläret och klickar på designikonen (målarpensel). Välj en ny kontaktformsdesign från listan i fönstret Kontaktformulärdesign.
- Om du vill anpassa färgen och texten för kontaktformuläret väljer du formuläret och klickar på designikonen. I fönstret Kontaktformulärdesign klickar du på knappen Anpassa design.
- För fyllfärg och opacitet, ställ in färgen du väljer för fältbakgrunden. Eftersom vår webbplats har vit bakgrund kommer vi att behålla standardvitfärgen.
- För knappbakgrunden, låt oss ställa in färgen till vårt anpassade guld. Klicka på färgrutan och välj vår guldfärg från Mina färger i färgväljaren.
- När vi rör oss ner kan vi ställa in gränsen stil och färg. Klicka på färgrutan och ändra färgen till vårt anpassade guld. Ställ in bredden på gränsen till 1 px.
- Nästa har vi inställningen för Corner Radius. Låt oss behålla standard 10 px. Men om du vill ändra inställningen ändrar du pixelbeloppet i det övre vänstra hörnet. Som låsikonen visar uppdateras de tre andra hörnen så att de matchar.
- För Shadow-inställningar, låt oss hålla Aktivera Shadow avstängd.
- Slutligen har vi inställningen Text. För etikettfärg och användarinmatningsinfo-färg anger du färgen så att den matchar vårt texttema (# 4141414).
- Vi måste ändra standardteckensnittet till vårt eget tema. Klicka på högerpilen i temavsnittet och välj punkt 2.
- Låt oss göra samma sak för knapptexten. Ändra tema i avsnittet Knapptext till stycke 1. Ställ sedan in färgen till vit i färgväljaren.
- Om du vill ändra färgen på meddelandeteksten gör du det i avsnittet Meddelandefärg.
Fortsätta
Skärmbilder som används med tillstånd från Wix.com, Inc.