I denna Photoshop-tutorial lägger vi till platshållarens text till vår Facebook-omslagsmall. Den här texten kommer att vara företagsnamnet, typen av verksamhet, tagline, de tjänster som tillhandahålls av din klients företag och en uppmaning. Öppna din projektfil i Photoshop.
Lägg till text
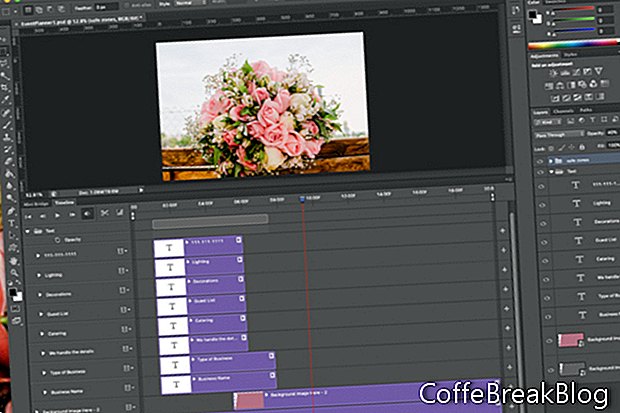
Vi kommer att lägga till de två första lagren av text, anpassa varje textrad om 110 pixlar från skärmens vänstra kant. Detta bör säkerställa att texten ligger inom säkerhetszonen 640 x 360 pixlar (se skärmdump) på smarttelefonen. Låt oss lägga till företagsnamnet i ett lager och typen av företag i ett andra lager. Vi kommer att lägga båda textlagren i en ny lagergrupp som innehåller alla våra textlager (se skärmdump).
- Klicka på ikonen Ny grupp längst ner på panelen Lager och namnge denna grupp Text.
- Välj verktyget Horisontaltyp och välj en anpassad färg för din text. Välj teckensnitt och ställ in teckenstorlek till 24 punkter.
- Rita en textruta med cirka 110 pixlar från vänster och 90 pixlar från toppen av skärmen för att starta ditt första textlager och typ Företagsnamn (se skärmdump). Denna platshållartekst ersätts med kundens företagsnamn.
- Om kundens företagsnamn är långt, låt oss göra textrutan lite bredare. Dra den högra kanten av textrutan till ungefär mitt på skärmen.
- Upprepa de föregående stegen för att lägga till ett andra lager text under det första. Typ Typ av verksamhet som platshållarens text.
Dessa två rader text kommer att användas i den första delen av videon. Nu lägger vi till texten som kommer att visas i den sista delen av videon (se skärmdump). Den här texten listar taglinjen, typen av tjänster som erbjuds av företaget och en uppmaning. Eftersom den här texten kommer att visas på samma plats som de två första textraderna, låt oss stänga av synligheten för de två första textlagren genom att klicka på ögonikonen i panelen Lager.
För den översta textraden, låt oss lägga till en taglinje som Din tagline här.
- Med teckensnittstorleken fortfarande inställd på 24 punkter lägger du till taglinjen i samma position som du lagt till företagsnamnet.
För listan över tjänster, låt oss minska teckensnittstorleken till 18 punkter. Vi kommer också intrycka dessa textrader om 20 pixlar.
- Lägg till fyra textlager, var och en med namnet Service eller produktnr. Kom ihåg att det här bara är platshållare och kommer att ersättas.
Service eller produkt 1
Service eller produkt 2
Service eller produkt 3
Service eller produkt 4
Slutligen lägger vi till uppmaningen. Det här kan vara ett telefonnummer, webbadress eller bara ett enkelt Besök vår hemsida.
- Öka teckensnittsstorleken tillbaka till 24 punkter och skriv uppropet till handling cirka 110 från skärmens vänstra kant.
Tidslinjepanelen
Låt oss öppna tidslinjepanelen. Många tutorials föreslår att du byter till rörelsearmen Motion men jag föredrar att stanna kvar i Essentials arbetsyta och bara öppna tidslinjepanelen. Om tidslinjepanelen inte är synlig klickar du på Fönster - tidslinje. Du bör se en tom tidslinjepanel.
- Ställ in mittmenyknappen på tidslinjepanelen (se skärmdump) Skapa videotidslinje och klicka på menyknappen.
Du kommer att se spåren på tidslinjepanelen för våra platshållares grafik- och textlager. Som standard är den totala varaktigheten för videon bara 5 sekunder. Facebook-videokåpan måste vara 20 till 90 sekunder. Så vi måste utöka de två nedre spåren till 20 sekunder (se skärmdump).
- Klicka på den högra kanten på det nedre spåret och dra kanten till 20 sekunder på tidslinjen. Se det flytande spetsfönstret, som visar spårets slut och varaktighet.
- Upprepa föregående steg för det andra spåret.
Spara ditt arbete. I nästa handledning börjar vi animera designelementen.
Tillbaka | Nästa
Copyright 2018 Adobe Systems Incorporated. Alla rättigheter förbehållna. Adobes produktskärmbild (ar) tryckta med tillstånd från Adobe Systems Incorporated. Adobe, Photoshop är / är antingen [a] registrerat varumärke eller ett varumärke som tillhör Adobe Systems Incorporated i USA och / eller andra länder.
Video Instruktioner: How to create Text animation in Photoshop (Maj 2024).