Bookry Sketchpad-widgeten för iBooks Author är en av de mest kreativa widgetarna för alla deras widgetar. Det ger läsarna möjlighet att uttrycka sin kreativa tolkning av bokens berättelse.
I vårt bokprov, Halloween Magic, som vi bygger i iBooks Author
R med barnens berättelsemall finns det en Halloween-berättelse. Så grafiken för denna widget kommer att fortsätta temat.
Live-inställningar
Det finns tre Live-inställningar för den här widgeten. Dessa inställningar kan ändras eller uppdateras efter att widgeten har publicerats i en bok. Bakgrundsfärgen är färgen på färgområdet. Som standard är bakgrunden vit. Vi kommer att behålla standarden eftersom vi kommer att placera en linjeteckning över detta område.
Statiska inställningar
Statiska inställningar är permanenta och kan inte ändras efter att widgeten har publicerats. Som med de flesta widgets, har vi möjligheten att ladda upp anpassade bilder.
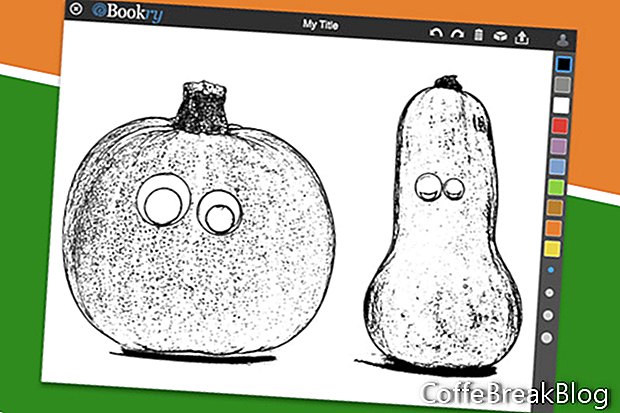
Omslags- och startbild: Den här bilden visas i full storlek när widgeten laddas. Det reduceras också till en miniatyrstorlek och placeras på bokssidan. Vi har möjlighet att använda standard Bookry-ikonen, som är en illustration av en penna. Men vi kommer att ladda upp vår anpassade bild. För den här bilden tog jag en skärmdump av Sketchpad-widgeten efter att jag lagt till widgeten i boken och färdiggjorde ritningen. Därefter beskärde jag bilden till de nödvändiga 1024 x 768 pixlarna.
Vi har tre alternativ för att ställa in Sketchpad-widgeten. Varje alternativ bestämmer grafiken som vi lägger till widgeten. Bookry föreslår inte en pixelstorlek för följande bilder. De övre och sidoverktygsfältna är dock cirka 44 pixlar vardera.
Förgrundsbild
Vi har möjlighet att ladda upp en förgrundsbild som kommer att placeras på ett lager ovanför det aktiva färglagret. Detta bör vara en ritning. Eftersom linjeteckningen ligger ovanför färglagret, kommer raderna inte att döljas när spelaren färgar under bilden.
Om du väljer att använda det här alternativet bör linjeteckningen ha en transparent bakgrund. Spara bilden som en .png för att upprätthålla transparensen.
För det här projektet tog jag två fotografier av pumpor som fanns i det offentliga området. Jag använde Sketch-effekten i Pixelmator
R för att förvandla fotona till digitala frimärken. Därefter tog jag bort den vita bakgrunden och lämnade bara de svarta pixlarna. Jag importerade båda pumpaskisser till samma dokument och dimensionerade dem proportionellt.
Bakgrundsbild
Nästa alternativ är att ladda upp en bakgrundsbild som kommer att placeras under det aktiva färglagret. Som du kan förvänta dig döljs denna bild när spelaren färgar över bilden. Detta skulle vara bra för flera aktiviteter, till exempel ett Connect the Dots-spel. Bakgrundsbilden skulle bara ha prickar och spelaren ritar anslutande linjer över den här bilden.
Ingen bild
Det tredje alternativet är inte att ladda upp en förgrunds- eller bakgrundsbild. Detta ger spelaren en tom yta att färga. Färgen på detta lager bestäms av inställningen för bakgrundsfärg i Live-inställningarna.
Som ni ser kan denna widget ha många syften, som kommer att bestämmas av grafiken som skapats för widgeten.
Skärmdumpar som används med tillstånd från Bookry Ltd.