För några dagar sedan skickade en av mina läsare mig webbadressen till en speciell animation som han såg på en webbplats. Han ville skapa en animation som liknar den i Photoshop CS2. Så jag bestämde mig för att göra ämnet för denna veckas självstudie. Tack, Bill, för inspiration. Animationen Bill gillade var vad han kallade en "light over" -effekt och det är ett bra namn för det. Du börjar med en bild som innehåller lite text och skapar en illusion att ljus passerar över texten ungefär som en strålkastare passerar över himlen.
Som exempel började jag med texten till min logotyp Wizzy The Web Wizard
TM. Sedan använde jag Photoshop's Layers och Animation-paletter för att skapa en Tween-animation. Innan vi börjar kanske du vill läsa några av mina tidigare tutorials om hur du skapar snedvriden text med hjälp av animationspaletten och Photoshop's Save For Web-funktionen. Då är det enda du behöver innan du startar en bild som innehåller text som du vill använda ljuset över effekt på.
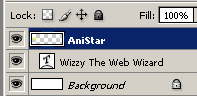
Steg 1. Öppna bilden. Öppna din textbild i Photoshop. I exemplet kan du se att jag redan har använt den skurna texteffekten på min bild. Texten ska ligga på sitt eget lager i lagpaletten och det bör också finnas ett bakgrundsskikt under textlagret. Du kan använda bakgrunds- och textfärgerna du väljer.
 Steg 2. Lägg till ett nytt lager.
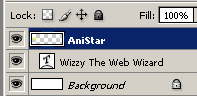
Steg 2. Lägg till ett nytt lager. Vi kommer nu att lägga till ett nytt lager i lagpaletten och på detta lager drar vi den färgade formen som kommer att röra sig över texten i animationen. I menyfältet klickar du på Layer> New> Layer och namnger det nya lagret AniShape (AniStar i exemplet) för att indikera att det är det lager som kommer att innehålla den animerade formen.


Ikon för anpassad form
Steg 3. Rita formen. Den formen som du ritar är "ljuskällan" som passerar över texten. Jag använde en stjärnform för att fortsätta temat för min logotyp men du kan använda vilken form du vill. Klicka på ikonen Anpassad formverktyg i Verktygslådan och välj en form i popup-listan i Alternativfältet.

Klicka sedan på förgrundsfärgrutan och välj en färg för formen i dialogrutan Färgväljare. Klicka nu och dra för att rita din form längst till vänster på textraden. Detta är början för ljuskällan.
Nästa →
Copyright 2018 Adobe Systems Incorporated. Alla rättigheter förbehållna. Adobes produktskärmbild (ar) tryckta om med tillstånd från Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst och Flash Paper är / är antingen [a] registrerat varumärke [s] eller ett varumärke [s] från Adobe Systems Incorporated i USA och / eller andra länder.
Video Instruktioner: fire animation in photoshop cs2| Fire Effect photoshop |Crete Fire in photoshop cs2 (Maj 2024).