Som i de flesta projekt skapar du grafiken för en iPad-app innan du börjar bygga iOS-applikationen. Med lanseringen av iPad och ändringar av iOS SDK kan du nu skapa universella iOS-appar. En universalapp fungerar på iPhone / iPod och iPad. När du skapar grafik för en universell app, kan du tänka att du skulle skapa en stor bild (iPadstorlek) och säga appen att ändra storleken på bilden vid behov för tittarens enhet. Men detta ger mycket dåliga resultat. En av de fantastiska funktionerna i iOS-appar är de lysande skärmupplösningarna. För att dra nytta av den här funktionen behöver du grafik i flera storlekar. Appen kommer att använda en annan grafik beroende på användarens enhet.
I den här handledningen antar vi att din app kommer att spela på helskärm, vilket blockerar statusfältet (fältet som visar batteriikonen). Om inte, måste du kompensera för de 20 poäng som togs upp av statusfältet. Du kanske har lagt märke till att jag använde termen poäng istället för pixlar.
Om du har arbetat i pixlar för webben måste du börja tänka i poäng. Äpple
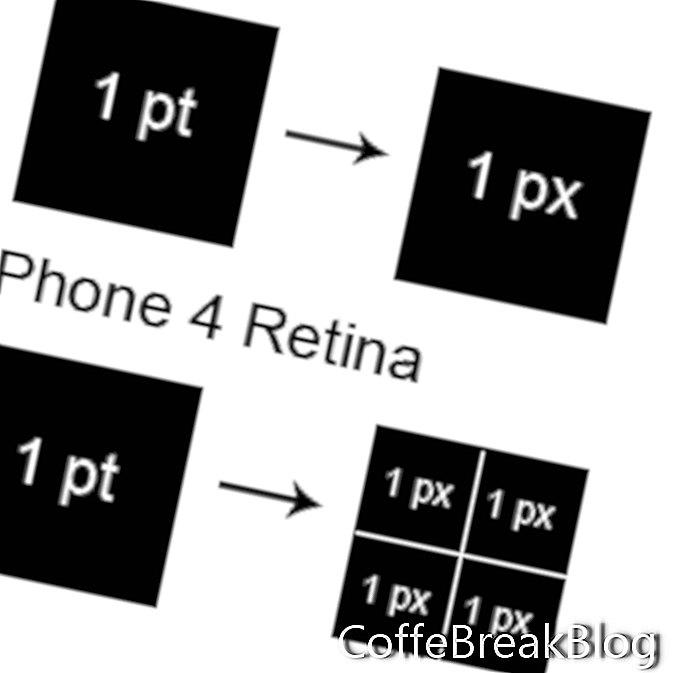
R hänvisar till storleken på skärmen i punkter och pixlar och vid första anblicken kan skillnaden vara förvirrande. Detta var verkligen inte ett problem innan iPhone 4 eftersom antalet poäng motsvarade antalet pixlar för varje enhet. Men iPhone 4 har en Retina-skärm. Om det här är första gången du hör ordet "Retina" hänvisar det till den nya skärmen med hög upplösning som använder 4 pixlar för varje punkt på skärmen. Därför kommer iPhone 4 att ha samma fysiska dimensioner som de tidigare iPhonerna men kommer att använda två gånger antalet vertikala och horisontella pixlar.

Så vi vill skapa grafik för våra appar i tre storlekar. Det finns låg upplösning och hög upplösning för iPhone. Då är grafiken för iPad en tredje storlek.
Nedan visas en sammanfattning av pixelförhållandet för varje enhet.
iPad: 1024 pixlar x 768 pixlar x 132 upplösning
iPhone 4: 960 pixlar x 640 pixlar x 326 upplösning
iPhone 3G: 480 pixlar x 320 pixlar x 163 upplösning
Du undrar kanske varför varje enhet har en annan upplösning. Upplösningen är antalet pixlar per tum. Skillnaden i upplösning för varje enhet är en återspegling av pixlarnas täthet per tum. Exempelvis är ipadens visningsområde 7,76 tum x 5,82 tum och pixeldimensionerna är 1024 x 768. Resultatet är 132 upplösning.
Upplösning och resulterande skärmstorlek
1024 x 768 vid 72 res skulle vara 14,22 tum med 10,66 tum
1024 x 768 vid 132 res skulle vara 7,76 tum med 5,82 tum
Så iOS-enheten tar 1024 x 768 pixlar, som skulle visas på 14,22 tum med 10,66 tum på din datorskärm och komprimera dem till 7,76 tum med 5,82 tum på iPad. Denna komprimering är anledningen till att iPad och andra enheter har en så lysande skärmskärm och också varför den har en upplösning på 132.
Copyright 2018 Adobe Systems Incorporated. Alla rättigheter förbehållna. Adobes produktskärmbild (ar) tryckta om med tillstånd från Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Bidra, Captivate, Flash Catalyst och Flash Paper är / är antingen [a] registrerat varumärke [s] eller ett varumärke [s] från Adobe Systems Incorporated i USA och / eller andra länder.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie och Mac är varumärken som tillhör Apple Inc., registrerade i USA och andra länder. CoffeBreakBlog är en oberoende publikation och har inte godkänts, sponsras eller på annat sätt godkänts av Apple Inc. Skärmbilder som används med tillstånd.
Video Instruktioner: What's in my iPad Pro Tech Bag! - Fall 2019 Edition (April 2024).